Op een laagdrempelige manier van jouw website of portaal een app maken? Waarbij er geen tussenkomst is van de Playstore of Appstore? Met een Progressive Web App is dit nu mogelijk.
Een Progressive Web APP (PWA) is software gebouwd met de webtechnologieën waar websites ook mee gebouwd worden (HTML, CSS en Javascript), maar dan met de look en feel van een app inclusief een aantal functionaliteiten.
Zo is het mogelijk om met een PWA gebruik te maken van GPS, push notificaties te sturen en meer. Klinkt goed toch? Maar is een PWA de beste oplossing voor jouw probleem? En zijn er ook nadelen? In dit artikel lees je er alles over.

Wat is Progressive Web App (PWA)?
Om goed te begrijpen wat een PWA is moet je naar de verschillen kijken tussen native apps (apps die je download via de Playstore of Appstore) en PWA’s. Zo is een native app speciaal ontwikkeld voor het systeem dat jouw telefoon gebruikt, in veel gevallen IOS of android. Voor elk platform moet een app opnieuw ontwikkeld worden en jij moet als gebruiker de app downloaden om hem op je telefoon te gebruiken. Een PWA is zoals eerder genoemd gebaseerd op webtechnologieën en hoeft daarom niet meerdere keren ontwikkeld te worden. Daarnaast is een PWA meteen via de browser te benaderen op zowel smartphones,tablets en desktops. Dit scheelt dus aanzienlijk in de ontwikkeltijd omdat je geen meerdere apps hoeft te bouwen en de ontwikkeltaal is minder complex.
Hoe maak je van een website een PWA? Daar zijn de volgende drie dingen voor vereist:
- Een veilige verbinding (HTTPS) – PWA’s werken alleen als je met een veilige verbinding werkt en dus een HTTPS verbinding hebt. Dit herken je aan het slotje in de url balk van je browser.
- Een service worker – Dit is een script die ervoor zorgt dat jouw applicatie aanvoelt als een app. De service worker zorgt voor dat je app offline werkt, cached, push notificaties stuurt, updates uitvoert en meer.
- Een manifest – Een manifest is een stukje code die aan de browser doorgeeft hoe de browser jouw app moet weergeven. Denk hierbij aan naam, kleur, app icoon, etc.
Maar wat zijn de kansen van een PWA? In het volgende stuk vertellen we je de voordelen.
Voordelen PWA
- Lagere ontwikkelingstijd en toegankelijk
Een PWA is niet platform specifiek. Je hoeft dus niet drie keer dezelfde app te laten ontwikkelen voor andere systemen. Dit scheelt drastisch in de tijd die het kost om het te laten ontwikkelen en te onderhouden. Een PWA werkt daarnaast op ieder platform en apparaat. Het is dus niet alleen voor mobiele apparaten!
Offline benaderbaar - Een PWA is ook offline benaderbaar.
Door middel van caching kan jij als gebruiker ook zonder internetconnectie de applicatie gebruiken. Wanneer er weer een connectie met het internet is wordt de data weer geupdate binnen de applicatie. - App functionaliteiten
Een PWA maakt het makkelijker om interactie aan te gaan met je publiek door middel van push notificaties. Op deze manier houdt jij je klant op de hoogte met bijvoorbeeld nieuws en kortingsacties en komen jouw gebruikers weer terug bij je applicatie. In het geval van complexere portalen stuur je jouw gebruiker een notificatie wanneer er een actie is vereist. Zo verbeter je de ervaring voor de eindgebruiker. - Performance
Een PWA wordt in één keer als app in je browser geladen. Daarmee wordt de performance ten opzichte van een normale website verhoogd. Dit zorgt er weer voor dat bezoekers langer op je website blijven. - Vindbaarheid
Ten opzichte van een native app is een Progressive Web App wel indexeerbaar voor zoekmachines zoals Google. Dit betekent dat met de juiste optimalisaties een PWA SEO vriendelijk is en daarmee jouw bereik online vergroot. - Gebruiker hoeft niks te downloaden
Een PWA is gewoon met een url te bereiken. Je hoeft dus niet eerst een app te downloaden via een store. Dit verlaagt de drempel voor het publiek om jouw applicatie te gebruiken. Bij Starbucks werd het aantal dagelijkse gebruikers verdubbeld en steeg de conversie op desktop naar bijna dezelfde aantallen op mobiele devices. Bron: https://www.pwastats.com/2020/02/starbucks/
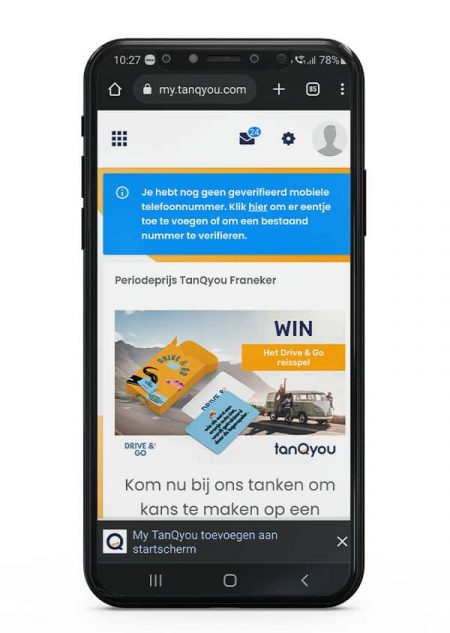
Een PWA staat dus niet in een app store, maar installeren is wel mogelijk voor de gebruiker. Bijvoorbeeld in Google Chrome, hier voeg je de app toe aan het startscherm. Dit voegt een app icoon toe tussen je andere apps op je telefoon waardoor het net aanvoelt als een gewone app. Een ander voordeel is dat het voor jou veel distributiekosten bespaart omdat je geen gebruik meer maakt van de verschillende appstores.

Bij my.tanqyou.com krijg je de vraag of je de app aan je startscherm wilt toevoegen
Nadelen PWA
Ondanks dat Progressive Web Apps nu al een tijdje meegaan, is het nog volop in ontwikkeling. Er zijn nog obstakels als je er voor kiest om een PWA te laten bouwen. We zetten de nadelen voor je op een rijtje:
- iOS ondersteuning
PWA’s worden nog niet volledig ondersteund op iOS apparaten (bijv. Iphones). Vooral omdat Apple de populariteit van de App store in stand wilt houden. Je app zal grotendeels wel werken op een Iphone, maar het sturen van push notifications is nog niet mogelijk. - Niet alle functies van een smartphone
Ondanks dat er al veel mogelijk is met een PWA, kan je niet alle functionaliteiten van je mobiel inzetten. Bijvoorbeeld de NFC chip van je mobiel. Voor diepere functionaliteiten heb je vaak nog een native app nodig. - Geen App stores
We hadden het al over de app stores bij de voordelen, maar het is ook een nadeel dat je app niet in een app store komt te staan. Je mist een stuk vindbaarheid en bereik doordat jouw app niet gevonden kan worden in de PlayStore of Appstore.
Is een PWA voor mij?
Progressive Webbs Apps combineren het beste van het web met het beste van apps. Het helpt je om meer interactie met je publiek te krijgen en haalt de drempel weg van het downloaden van een app in de Appstore. En ondanks dat er nadelen zijn is het nog volop in ontwikkeling en is er steeds meer mogelijk.
De belangrijkste vraag is wat wil jij bereiken met je applicatie? En nog belangrijker wat moet jouw eindgebruiker kunnen? Op basis daarvan kun je pas echt de beste keuze maken wat voor jouw organisatie nodig is. Als ICIT helpen we je hier natuurlijk graag bij! Of ben je benieuwd naar de technische (on)mogelijkheden? Dan zijn wij de partner die je zoekt.
Meer informatie?
Maak samen met ons van jouw website/portaal een Progressive Web App
Neem contact met ons op voor meer informatie.